使用Hexo博客框架搭建静态博客
本文最后更新于:2021年4月7日 凌晨
本篇文章用于记录如何在 Windows 中使用 Hexo 博客框架搭建个人静态博客。
在该篇文章中,您将会看到:静态博客搭建相关技术简介、博客搭建流程、使用主题来美化博客,最后将博客发布至 GitHub。
一些碎语:
在不同的操作系统中搭建静态博客的方法大同小异,因此此篇文章步骤也基本适用于其它操作系统。
博客搭建过程中难免会遇到不同问题,您可能和本人一样有着轻微的强迫症,不容许搭建过程中产生半点冗余内容,不用担心,此博客的所有内容都汇集在一个文件夹中,若搭建过程中遇到难以解决的问题,直接干掉未搭建完成的博客文件夹即可,而且如果完全按照此文章进行博客创建,途中产生的警告可完全忽略。
个人在两种操作系统中都搭建过静态博客,由于文件系统和权限等原因,在 Linux 中的安装流程更为顺畅,但由于Windows环境下能更加方便地编写发布博客,因此最后选择了 Windows。
此后可能会写将博客部署到云服务器的操作流程,但这是后话了,此时先专注于本篇文章。
相关内容简介
对相关技术了解较深或不感兴趣可以跳过该部分。
该部分将会简要介绍搭建静态博客时所涉及到的部分术语和相关技术,仅做简要介绍,具体请自行进行搜索。
动态博客和静态博客
此处的两种术语表示了两种不同的博客搭建形式,基本类似于静态网站和动态网站的区别。
动态博客,是指具有前端和后端的动态博客网站,类似于 CSDN、博客园等博客论坛,可以实现网站代码编写和功能使用的分离,其灵活性、易用性和功能性相较于静态博客都比较高。
静态博客,是指使用纯前端的形式搭建的静态博客网站,由于没有后台管理,因此对静态博客的每一个操作都与代码耦合,更难使用且功能更少,并且缺少动态交互。
Hexo
Hexo 是一个快速、简洁且高效的静态博客框架。该框架基于Node.js运行环境,能够帮助我们快速地搭建静态博客。
Node.js
“Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript Engine.”
Node.js 不是一门编程语言,而是基于Chrome V8引擎的JavaScript语言运行环境,是一种宿主环境,类似于浏览器。
GitHub
GitHub 是一个开源的软件项目托管平台,由于其使用 Git 作为版本库格式进行托管,因此被命名为 GitHub。
Git
Git 是目前世界上较为先进的分布式版本控制系统,通过 Git,您可以方便地对项目的改动进行记录,还可以与其他人进行协作编辑,从而实现对项目的版本进行管理。
静态博客搭建流程(Windows)
该部分将展示 Windows 10 系统下静态博客的搭建流程,其中省略了一些较为简单的操作步骤。
强烈建议在管理员模式下的命令行执行该流程。
1. 下载 Node.js 和 Git
个人建议从官方网站下载最新版本的Node.js和Git。
关于 Node.js 和 Git 的详细安装和环境配置流程,由于不属于本篇的主要内容,且流程对后续步骤影响不大,故不再列出,您可自行进行搜索,或直接采用默认的安装选项安装即可,必须确保两者被成功安装。
检查 Node.js 和 Git 是否安装以及配置成功
打开 Windows 的命令行工具,输入:
$ node -v若弹出 Node.js 版本信息,说明 Node.js 安装成功。
输入:
$ git若弹出 Git 的命令使用说明,说明 Git 安装成功。
2. 通过 Node.js 的 npm 安装 Hexo
完成此部分,您就基本准备好了博客搭建所需要的工具。
npm
Node.js 的包管理器,允许客户从npm服务器中下载第三方的包到本地使用。在 Node.js 安装时自带。
2.1. 安装 cnpm(可选)
由于 npm 的镜像位于国外,因此下载速度较慢,cnpm 是中国的 npm 镜像客户端,此处将 cnpm 的镜像源指向淘宝的镜像源,后续的 npm 命令可以使用 cnpm 代替,npm 命令的详细含义可自行百度搜索,此处不再列出。
若您对所处的网络环境很自信,或者有 VPN,觉得没有这个必要,可跳过此步骤。
进入 Windows 命令行工具,输入:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org此后,输入:
$ cnpm若弹出 cnpm 的命令使用说明,说明 cnpm 安装成功。
此处 cnpm 被安装在 npm 的默认路径,您可以通过修改此路径来统一管理包。
2.2. 安装Hexo
若您安装了 cnpm,将下面的 npm 改为 cnpm 即可。
打开 Windows 命令行,输入:
$ npm install -g hexo-cli此后,输入:
$ hexo -v来验证 Hexo 框架是否安装完成。
3. 使用 Hexo 搭建并查看本地网站
完成此部分,您可以获得一个默认的博客网站。
3.1. 在指定路径创建博客文件夹
在您喜欢的路径上创建一个 Blog 文件夹后,在命令行输入(以下命令仅是示例,请按照此格式更改为您自己的文件夹):
$ cd C:\Code\Blog便可跳转到此文件夹中。
3.2. 使用 Hexo 生成博客
执行步骤3.1后,在命令行输入:
$ hexo init来生成一个默认的新博客。
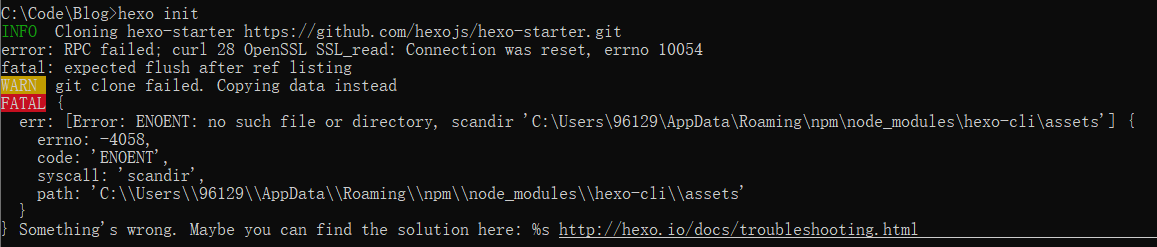
您可能会遇到以下错误:

这是因为连接 GitHub 超时,您可以使用 VPN、更换网络或稍后再试。
当最后一行出现:
INFO Start blogging with Hexo!说明博客生成成功。
3.3. 本地查看网站
在命令行输入(注意,务必在自己创建的博客目录下输入这条命令):
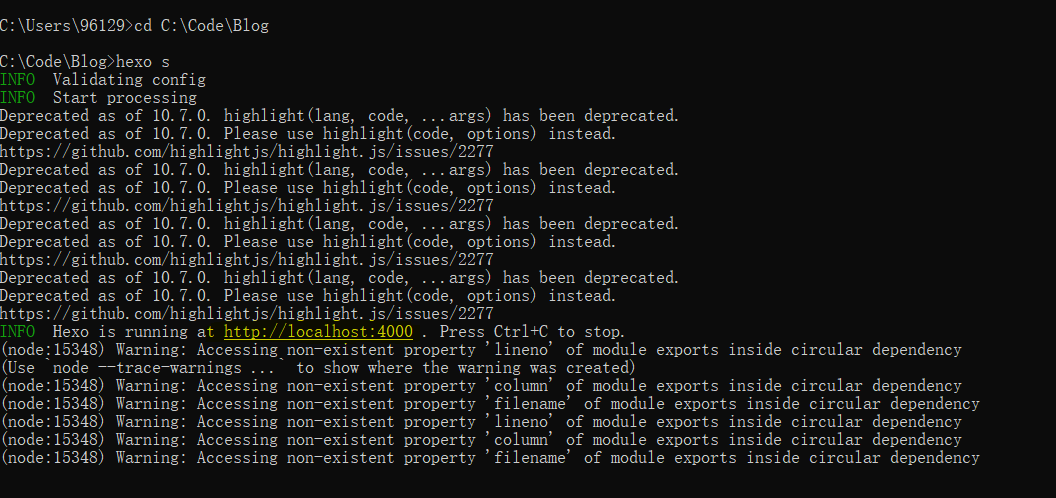
hexo s即可启动本地博客,默认地址一般为:http://localhost:4000/ 。您可在启动后展示的信息中找到此地址(黄色部分):

该端口可能会被占用,此时修改默认启用的端口即可。
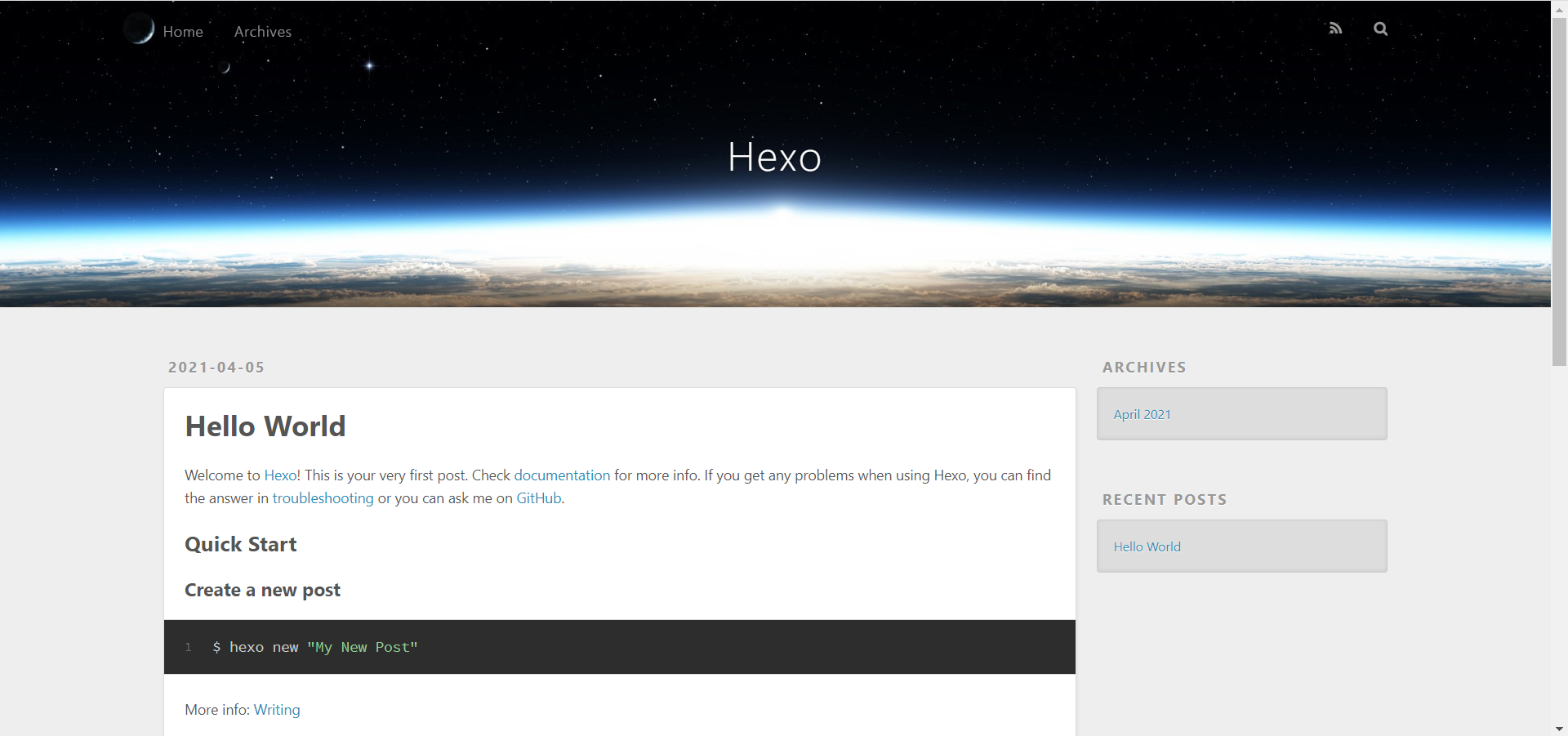
随后打开浏览器,输入该地址,您便会看到一个默认的博客页面:

至此,博客便已搭建成功。
拓展
在 Hexo 官方文档 中的Hexo概述中有这么一段话:
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
$ npm install -g hexo-cli
进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
$ npm install hexo那么 Hexo 和 Hexo-cli 有什么区别呢?
hexo 包是基于 Node.js 的一个静态博客生成工具。而 hexo-cli 包则将 hexo 包中的功能封装为一个命令行工具。
换句话说:hexo-cli == Hexo Command Line Interface
例如,在执行:
hexo init blog的时候,hexo-cli 会自动从 GitHub 中下载 hexo 到博客文件夹的 node_modules 目录下。
此外,上述流程中的 hexo 相关命令都是由于 hexo-cli 进行了封装,才能使用。
4. 使用Fluid主题美化博客
完成此步骤,您将获得一个搭载了默认 Fluid 主题的静态博客。
该主题有详尽的中文用户手册,可自行进入 Hexo Fluid 用户手册 来添加该主题,以下仅提供一些注意事项。
4.1. 注意事项
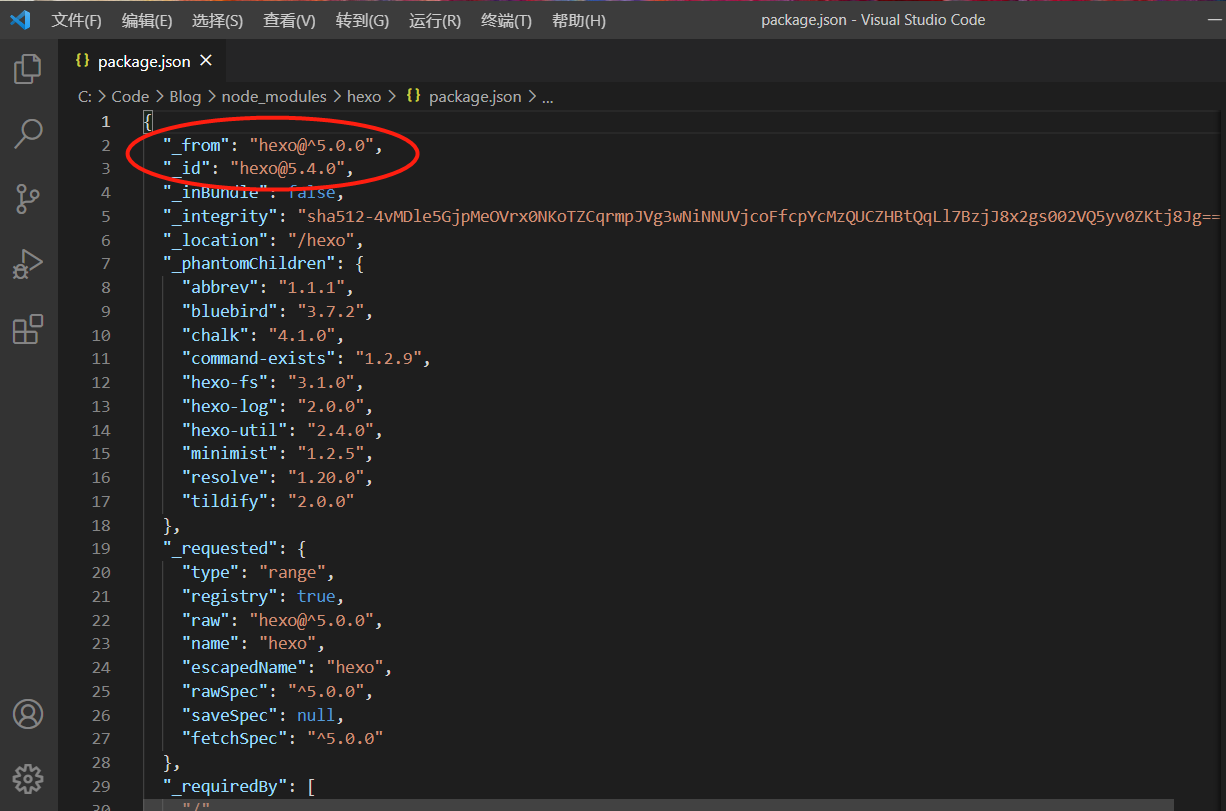
进入 博客文件夹\node_modules\hexo 路径中,打开 package.json 文件,便可查看hexo的版本:

在此文章发布时,该hexo版本是大于 5.0 的。因此在获取 Fluid 主题的最新版本时,推荐按照 Fluid 用户手册中的方法一来获取最新版本,不然可能在安装主题后执行:
hexo s时,Fluid 主题会产生一个警告,按照方法一安装,则完美运行。
5.将博客发布至 GitHub
完成此步骤,将会把个人博客部署至GitHub,实现在线浏览。
5.1. 在GitHub新建仓库
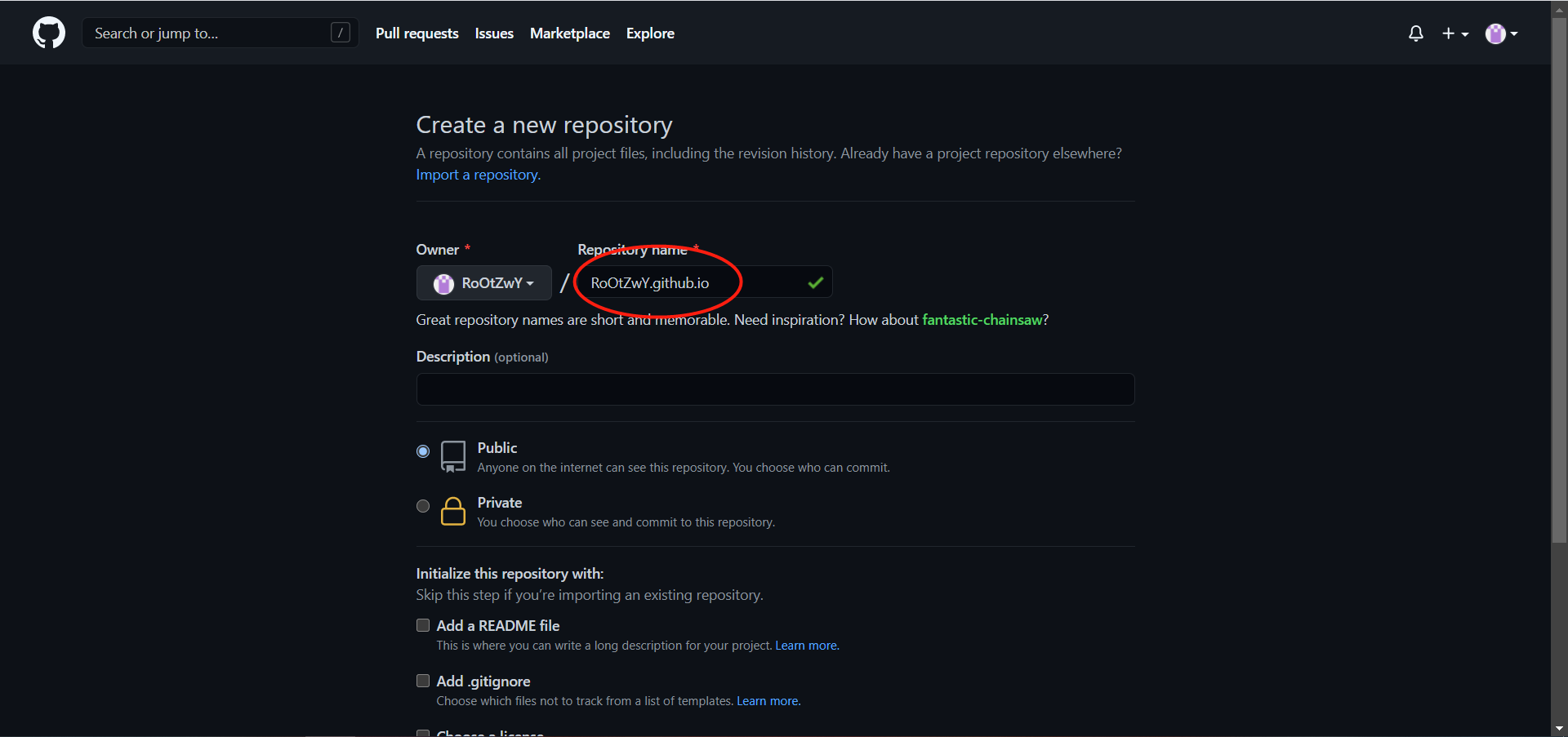
在浏览器打开GitHub,登录后创建一个新仓库(Repository):

注意,仓库名必须要以你的用户名为开头,后跟 .github.io 。
最后滑到最下方点击 New Repository,则仓库创建成功。
5.2. 在博客目录下安装Git部署依赖
打开命令行,输入:
$ cd 博客目录路径进入博客目录。
随后,输入:
$ npm install hexo-deployer-git --save来安装 Hexo 的 Git 部署工具。
5.3. 编辑博客目录下的 _config.yml 文件
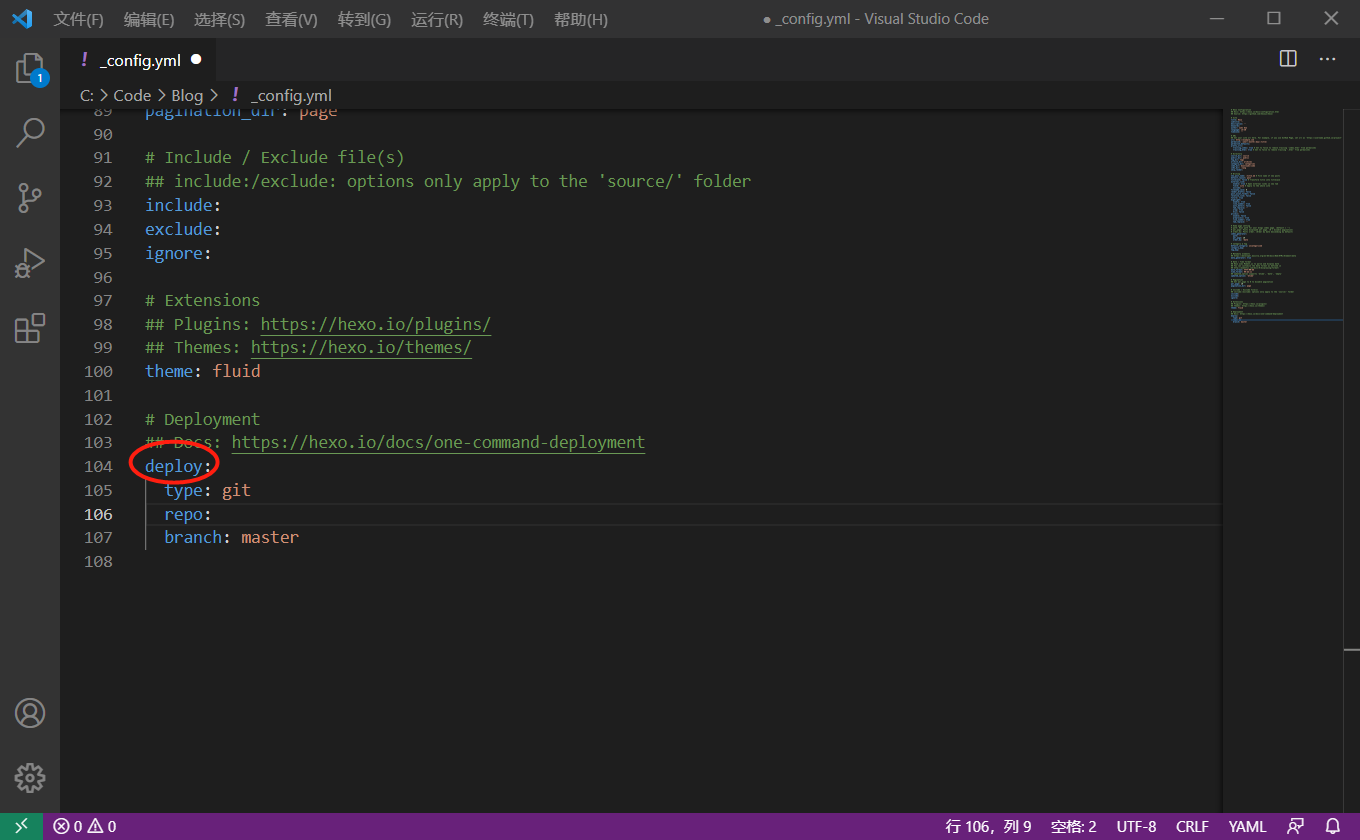
打开博客主目录下的 _config.yml 文件,找到 deploy 属性,进行如下图编辑:

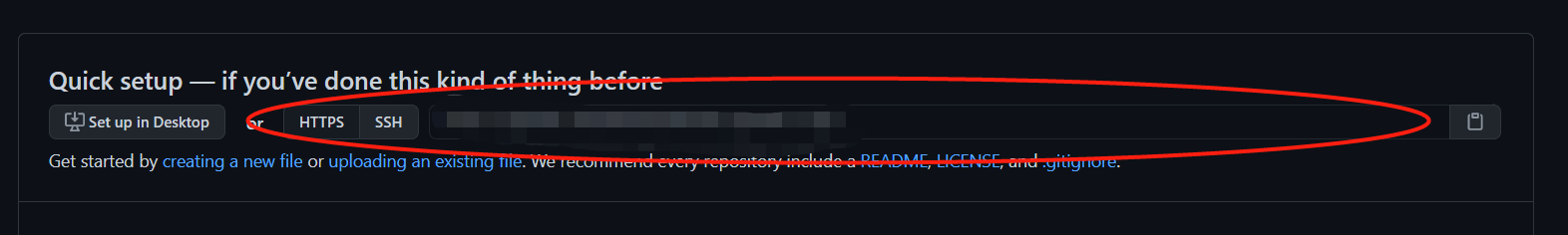
其中,repo 处填写创建项目的地址:

编辑完成后,保存并关闭。
5.4. 将博客部署至GitHub
打开命令行工具,移动到博客目录,输入:
$ hexo d随后在弹出的图形界面或命令行界面输入GitHub的账号密码即可完成部署。
最后,在浏览器地址栏输入仓库名即可访问博客。